「最短でWEBエンジニアに転職する方法が知りたい」
「未経験からでもエンジニアになれるの?ついていけるか不安」
「文系でもエンジニアになれる?」
この記事にたどり着いたあなたは、WEBエンジニアという働き方に憧れを持っているのでは。
近年、エンジニアの自由な働き方が注目され、プログラミング学習がブームになっています。
WEBエンジニアは給料や将来性が高く、自由な働き方ができるイメージがありますよね。
しかし、あなたは「自分にもできるのかな?」「やっぱ理系じゃないと無理?」とお考えではないでしょうか?
結論、未経験からでもWEBエンジニアになることは可能です。
この記事では、現役フリーランスエンジニアである筆者が、WEBエンジニアになる方法やプログラミングの学習方法について徹底解説。
完全未経験者でも最短3ヶ月でエンジニア転職を目指せる、最速最強の学習ロードマップも紹介します。
正社員全体より、平均年収が100万円以上高いWEBエンジニア。
本記事を読めば、そんなWEBエンジニアになるための第一歩を踏み出すことができるでしょう。
今すぐプログラミング学習を開始して、一刻も早く現状から理想の生活へ近づきましょう!
- 未経験・文系でもWEBエンジニアとして転職できる
- Progateで基礎固め→スクールか書籍で勉強がおすすめ
- 面接ではエンジニアのポテンシャルをアピールしよう
未経験からWEBエンジニアになることは可能
プログラミング完全未経験者でも、WEBエンジニアとして転職することは可能です。
理由は以下の3つ。順番に解説していきます。
エンジニアになるのに才能はいらないから
WEBエンジニアになるのに「頭の良さ」「IQ」「才能」は必要ありません。
エンジニアにセンスがいらない理由は、主に2つあります。
エンジニアは「経験」が100%だから
いくらIQが高くて高学歴でも、プログラミング未経験でRailsのコードを書ける人はいません。
エンジニアのスキルは、経験が100%。どれだけ場数を踏み、コードを書いては修正し、手を動かしてきたかでスキルの高さが決まります。
たしかに、プログラミングのセンスがある人は一定数いるでしょう。
しかし、センスの差は経験で簡単に埋められる程度のものです。
「自分は文系だから無理」「数学とか見たくもない」というあなたでも、労力と時間をかければ必ずWEBエンジニアになれます。
プログラミングは言語学習と同じだから
各言語のルールを把握し、使い方を覚える。ゴールから逆算して、適切にコードを組み立てる。
エンジニアの思考プロセスは、語学にかなり近いものがあります。
「プログラミング言語」と呼ばれるように、プログラミング学習は言語学習の一種です。
そして、語学の習得にセンスはいりませんよね。
そのため、プログラミングの習得にも才能は必要ありません。
プログラムを書きまくれる環境に飛び込んで経験を積めば、どんな人でもプログラミングをマスターできます。
WEBエンジニアは慢性的な人材不足だから
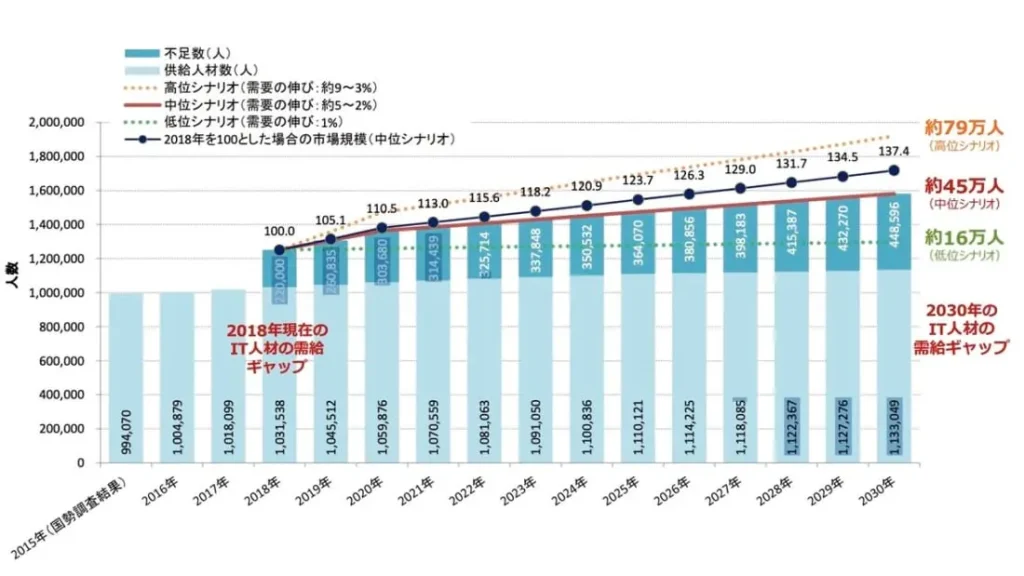
政府の試算によると、2030年にはIT人材がおよそ79万人不足するとのこと。
現在、現場で活躍できるエンジニアは全く足りていない状況なのです。
この状態の中で「経験者のみ採用します!」と求人を出しても、当然人は集まりません。
そのため、多くの企業はポテンシャルのある未経験の人材を採用し、育成に力を入れ始めています。
あなたがエンジニアとしてのポテンシャルを持っていれば、未経験からでも問題なくエンジニア転職を成功させられるでしょう。
ポテンシャル採用は難易度が低い仕事からスタートするから
「入社できたとしても、業務についていけるか不安」とお考えではないですか?
結論、未経験採用であれば問題ありません。
未経験採用は、じっくりと教育していくことを前提に行われるもの。
最初から難しいタスクを振られることはありません。
もちろん、最初の数ヶ月は、新しい知識を大量に勉強しないといけないので相当忙しくなります。
しかし、あなたのレベルに合ったタスクを渡されるため、ミスをして会社に損害が出るようなことはありません。
未経験採用とは違い、フリーランスは初めから即戦力として扱われます。
フリーランスは、自分のスキル一本でお金を稼いでいく生き方です。
プロフェッショナルとして、どんなレベルの業務にも対応できるスキルがないと、フリーランスとして活動するのは厳しいでしょう。
もしフリーランスエンジニアになりたいとお考えなら、一度就職して実務経験を積んだ後に独立するのをおすすめします。
WEBエンジニアの種類は2つだけ
プログラマー、エンジニア、インフラエンジニア、ネットワークエンジニア、マークアップエンジニア、SE……
エンジニアの職種は種類が多すぎて、正直どれがどれだかわからないですよね。
そこでここでは、WEBエンジニアの種類を2つに絞り込んで解説します。
この記事を読んでいるあなたは、以下2つのいずれかのエンジニアを目指すことになるはずです。
【スキル一本勝負】WEB開発
アプリやシステムを開発するのが「WEB開発エンジニア」。
プログラマーと聞いて多くの人が想像するのは、WEB開発業務の方でしょう。
WEB開発は「スキル一本勝負」というイメージがピッタリです。
作ったサービスを宣伝したり、集客をしたりするのは他の人の役目。
WEB開発エンジニアは、指示を受けた制作物をひたすら実装していくポジションです。
職人気質な人やものづくりが好きな人は、WEB開発の領域が向いているでしょう。
WEB開発に利用する代表的な言語は以下の通り。
- Ruby、Ruby on Rails
- PHP、Laravel、CakePHP
- JavaScript、Vue.js、jQuery、React
【スキルの掛け合わせ】WEB制作
WEB制作は、企業や商品のWEBサイトを作成する仕事です。
WEB開発はチームで行われますが、WEB制作案件は個人でも受注しやすいのが特徴。
WEBサイト制作は、システム開発に比べて工数や期間が少ないので、業務を最初から最後まで1人で完結できる場合が多いです。
また、要求されるスキルの高さもWEB開発より低いため、比較的簡単に転職を成功させられるでしょう。
WEB制作に使うプログラミング言語は、以下の3つ。加えて、WordPress(ワードプレス)というサイト管理システムを使いこなせれば十分です。
- HTML
- CSS
- JavaScript、jQuery
フリーランスに興味があるならWEB制作がおすすめ
「フリーランスエンジニアになって、場所や時間に縛られず働きたい」
もしフリーランスに興味があるなら、WEB制作エンジニアとして転職する方が近道でしょう。
WEB開発よりWEB制作の方が個人で受注しやすい上に、リモートワーク案件も豊富だからです。
WEB開発でもフリーランスとして働くことはできますが、WEB制作よりも高いレベルが求められます。
「チームより個人で働きたい」「最短でフリーランス独立したい」とお考えなら、WEB制作へのチャレンジがおすすめです。
WEB制作はスキルの掛け合わせが重要
WEB制作は難易度が下がる分、需要はWEB開発より低いのが現状。
上記画像のように、簡単なサイト制作案件には短時間で大量の応募者が集まります。
実WEBサイトを作れるだけの人材はすでにたくさん存在するのです。

案件公開からたった数日で94人から応募。
WEB制作者として市場価値を高めるためのポイントは、複数のスキルを掛け合わせること。
たとえば、マーケティングスキルがあれば、作ったWEBサイトに自分でユーザーを集められます。
掛け合わせるスキルが多いほど、あなたの市場価値は高まります。
WEB制作で安定して稼ぐには、コードを書く以外のスキルも習得する必要がある点に注意しましょう。
【最短3ヶ月】未経験からWEBエンジニアになるロードマップ
ここから、未経験から最速でWEBエンジニアになるロードマップを紹介していきます。
空き時間を全てプログラミング学習に投下すれば、最短3ヶ月でWEBエンジニアになることも可能。
自分がWEBエンジニアとして活躍するイメージをしながら、読み進めてみてください。
作りたいものをざっくりと決める
まずは、プログラミングで作りたいサービスをざっくりと決めます。
作りたいサービスによって、学習すべきプログラミング言語が変わってくるからです。
TwitterのようなSNSやクックパッドのようなポータルサイト、iPhoneアプリなど、なんでもOK。
この時点では、まだざっくりで構いません。
学習をスタートしてから、勉強するプログラミング言語を変えても大丈夫です。
学習するプログラミング言語を決める
作りたいものに合わせて、学習するプログラミング言語を決定します。
とはいえ、プログラミング言語は種類がとても多いので、どれを選べばいいか迷ってしまいますよね。
WEB系エンジニアを目指すなら、基本的に以下の言語を選べば問題ありません。
- HTML、CSS
- JavaScript
- Vue.js、React、Angular.js
- PHP、Laravel
- Ruby、Ruby on Rails
HTMLは、テキストやヘッダーなどWEBサイトのパーツを作るための言語。
CSSは、HTMLで作ったパーツを装飾するための言語です。
プログラミングにおいて最も基本的な知識なので、必ずHTML、CSSから学習をスタートしましょう。
WEBサイトに動きをつけるのがJavaScriptの役目です。
たとえば、クリックしたら開くメニューやスクロールすると文字が浮かび上がるエフェクトなどは、全てJavaScriptで実装されています。
HTMLとCSS、JavaScriptをマスターすれば、WEB制作で困ることはほとんどないでしょう。
WEB開発においても、ユーザーの目に見える部分を作る「フロントエンジニア」はJavaScriptを使ってサービスを作っています。
JavaScriptには、数種類のフレームワークが存在します。
フレームワークとは、言語の便利な機能を扱いやすいようまとめたもの。
たとえば、ほとんどのアプリには”ログイン機能”が付いています。毎回必要になるものを、いちいち最初から作り直すのは手間ですよね。
そこで、フレームワークの出番。フレームワークは、アプリによく使われる機能を自動で生成するので、開発の手間を大きく削減してくれるのです。
JavaScriptの代表的なフレームワークには「Vue.js」「React」「Angular.js」があります。
フロントエンジニアを目指すなら、JavaScriptに加えて最低1種類はフレームワークを学習しておきましょう。
ユーザーからは見えない、サービスの裏側を開発するのが「バックエンドエンジニア」です。
PHPは、バックエンド開発において人気の高いプログラミング言語。LaravelはPHPのフレームワークです。
PHPはWordPressでも使われている言語なので、WEB制作をする人も軽く勉強しておくといいでしょう。
バックエンドの言語は、PHPかRubyのいずれかを選べば間違いありません。
Rubyは、日本人のエンジニアによって開発された言語です。
そのため、日本語の情報が多く、学習に詰まってもすぐに解決策を見つけ出せます。
また、Ruby on RailsはRubyのフレームワークです。
Rubyの基礎を固めた後に、Ruby on Railsに挑戦してみましょう。
プログラミング学習をする
学ぶ言語を決めたら、いよいよプログラミング学習スタートです。
学習ツールは「Progate」か「ドットインストール」を使いましょう。
どちらも、初心者でも気軽にプログラミングの全体像を掴める優秀なサービスです。
Progateでは、画面の指示にしたがってコードを書いていくことで、各プログラミング言語の基本的な考え方や使い方を学んでいきます。
本来プログラミングをするには、コードを書くツールを用意したり、作ったものが動作する環境を整えたりしなくてはいけません。
しかし、Progateは全ての作業をWEBブラウザから行えるので、事前準備が一切不要です。
さらに、月額1,078円(税込)で全ての言語学び放題という破格のコスパ。
もはや、やらない理由を見つける方が難しいです。
WEBエンジニアになりたいあなたは、今すぐ会員登録を済ませましょう。
ドットインストールでは、短い動画教材を使ってプログラミングを学習します。
開発する環境を自分で構築する必要があるので、Progateよりもやや実践的な内容だといえるでしょう。
Progateとの最大の違いは、JavaScriptフレームワークの教材が揃っている点。
また、AWSやGitなど、他のサービスでは扱われない知識にも触れています。
筆者のおすすめは、Progateをマスターした後に、ドットインストールで足りない知識を埋めていく流れです。
Progateで土台を作ってから、ドットインストールで応用を学びましょう。
Progate、ドットインストールはやりこみすぎない
Progateやドットインストールに慣れると、プログラミング学習がどんどん楽しくなってきます。
ただ、この2つを何周もやりこむのはNG。
なぜなら、Progateとドットインストールはあくまでプログラミングの基礎学習に利用するもので、実践力を磨くものではないからです。
実際「Progate5周もやりこんだのに、いざ自分でサービスを作ろうとしたら何もできなかった」という事態が、プログラミング初心者によく起こります。
おすすめは、Progate2周+ドットインストールで必要な部分だけ1周。
基礎が理解できたら、スクールか書籍を使って実践力を磨きます。
スクールか書籍か【どちらでもOK】
書籍教材かプログラミングスクールを利用して、実践で使えるスキルを磨いていきます。
かなりクオリティの高い書籍教材が増えているので、無理にプログラミングスクールに入学する必要はありません。
しかし、学習のモチベーションに波がある人はスクールへ入学するのがおすすめです。
プログラミング学習をしていると、どこかで必ず「自分にはもう無理だ」「難しすぎる」と挫折するタイミングがやってきます。
スクールでは、プロの講師がいつでも質問に対応してくれるので、挫折の数を最小限に防げます。
まずは書籍を使ってみて、なかなか学習が継続できないならスクールへの通学を検討しましょう。
おすすめのプログラミングスクールは、記事の後半で紹介します。
ポートフォリオを作る
実践力をある程度磨いたところで、ポートフォリオ制作に着手します。
ポートフォリオは「作品集」という意味で、自力で作ったオリジナルサービスを指します。
転職の際に必須なので、ポートフォリオ制作には一番時間と労力をかけるようにしましょう。
作るものはなんでもOK。「ダイエットのための食事管理ツール」「簡単な掲示板アプリ」「自分の経歴を紹介するサイト」など、作りたいものを形にしましょう。
転職活動を始める
ポートフォリオが2〜3個揃ったら、転職活動を始めていきます。
転職には「リクルートエージェント」を使うのがおすすめです。
未経験、ポテンシャル採用に絞って求人を調べ、気になるところには手当たり次第アピールしていきましょう。
また、これからプログラミング学習を始める人や現在学習中の人でも、今の段階で求人を見ておくことをおすすめします。
求人を見て、実際にその企業で働く自分の姿をイメージすることで、学習へのモチベーションが上がるからです。
リクルートエージェントを使ったことがない人は、今すぐ登録を済ませましょう!
プログラミング学習で意識するべきポイント3選
プログラミング学習に挫折してしまう人はとても多いです。
挫折自体は悪いことではありません。プログラミングを身につけるのは簡単ではないので、壁にぶつかるのは当然です。
大事なのは、挫折した時の対応方法を事前に把握しておくこと。
そこでここからは、プログラミング学習で意識するべき裏技を3つ紹介します。
1周目で完璧を目指さない
Progateでも書籍でも、1周目で完璧にインプットしようとすると挫折します。
30%くらい理解できたら、次のページへ行く。このくらいのテンポで学習を進めていきましょう。
1周目で理解できなくても、2周目以降で「あ、こういうことか!」と腑に落ちることはたくさんあります。
わからないところがあっても「まあ他の人もここでつまずいてるんだろうな」くらいに考えて、どんどん前に進んでいきましょう。
「90%の人は挫折する」と知っておく
PR TIMESのアンケート調査によると、87.5%の人が「プログラミング学習に挫折した経験がある」と答えています。
要するに、プログラミング学習で挫折するのは当たり前なのです。
問題なのは、挫折して学習を完全にやめてしまうこと。
「自分が挫折したってことは、他の人もここで苦戦しているだろうな」
「この部分全然わからないな。一旦テキストの前半に戻ってみよう」
プログラミング学習においては、ひたすら楽観的になりましょう。
学習を継続するだけで、上位10%になれますよ。
勉強しすぎない
最重要ポイントは、勉強をやりすぎないことです。
プログラミングスキルは、実践の中で磨かれていくものだからです。
勉強は実践ではなく、あくまで準備運動にすぎません。
お金をいただいて、クライアントのためにコードを書くことこそが「実践」です。
ここでの目標は「いかに短い期間で転職できるか?」ですよね。
目的を見失わず、ある程度知識を身に付けたらさっさとポートフォリオ作成に着手しましょう。
WEBエンジニアへの転職活動で意識するべきポイント3選
未経験採用は「ポテンシャル採用」と呼ばれます。
面接時点では、スキルはボロボロでも問題ありません。スキルは実務の現場に入ればいくらでも伸びます。
転職活動では、エンジニアとして活躍できるポテンシャルをアピールすることが最重要です。
ここから、WEBエンジニアへの転職活動で意識するべき3つのポイントをご紹介していきます。
学習過程を記録として残しておく
面接でいくら熱量を伝えても、その気持ちを裏付ける証拠がないと説得力がありません。
どれほど頑張って学習をしてきたかを、しっかりと目に見える形で残しておきましょう。
おすすめは、学習の記録や気づき、学んだことを毎日ツイッターで発信すること。
プログラミングに関する大量のツイートが残っていれば、面接官に「本当にエンジニアになりたいんだな」と感じてもらえるでしょう。
フリーランスの選択肢は一旦捨てる
もしあなたが「フリーランスエンジニアになりたい!」と考えているなら、その選択肢は一旦捨てておきましょう。
お金と時間をかけてプロのエンジニアを育てていくのが、ポテンシャル採用の目的です。
にもかかわらず、面接で「数年後にはフリーランスとして独立したいです」と言われたら、企業側としてはあなたを採用する意味がなくなってしまいます。
フリーランスは、確固たる実力がついてから挑戦するものです。
転職から数年間は、自分のスキルを磨くことだけに集中しましょう。
知り合いからポートフォリオの感想をもらう
転職で使うポートフォリオは、エンジニアではない知り合いや友人に使ってもらい、感想を求めましょう。
プログラミングの知識が全くない人に感想をもらうのがポイントです。
世に出回っているアプリやWEBサービスを使うのは、エンジニアではない人がほとんどですよね。
そのため、プログラミングを知らない人からの意見はユーザーの率直な感想に近く、大変貴重なものになります。
エンジニアからの意見は、良い意味でも悪い意味でも「玄人目線」。
実際にサービスを使うユーザーの目線からはズレてしまうことが多いです。
WEBエンジニアにおすすめのプログラミングスクール3選
「書籍だと挫折しそうだから、やっぱりスクールに行きたいな」
そうお考えのあなたのために、おすすめのプログラミングスクールを3つ紹介します。
【テキスト型】完全オンラインだけど挫折しないプログラミングスクール
TechAcademy(テックアカデミー)は、完全オンラインのプログラミングスクール。
教材はテキスト形式なので、自分の好きな時間に学習を進められます。
また、講師と週2ビデオ面談を行うので、フルリモートでも挫折することなくプログラミングを習得できます。
「スキマ時間でコツコツと勉強したい」
「地方で近くにスクールがない」
そんなあなたに、Tech Academyはおすすめのスクールです。
>> (無料)TechAcademy(テックアカデミー)に相談する
【返金保証】転職支援も手厚いプログラミングスクール
DMM WEBCAMPも、ネット上で良い評判が多いプログラミングスクール。
3,000回以上改善されたカリキュラムや、講師へ質問し放題のシステムなど、初心者でも挫折しづらい環境が整っています。
また、転職に失敗したら受講費用の全額キャッシュバックを受けられるため、実質ノーリスクで学習ができます!
短期間で確実に転職を成功させたいなら、DMM WEBCAMPの受講がおすすめです。
>> 無料でカウンセリング!「DMM WEB CAMP」の話を聞いてみる!
【挫折しない】教室型のプログラミングスクール
プログラミング学習に挫折する一番の原因は「わからない部分を聞く相手がいなかった」です。
TECH CAMPでは、わからないところを教室にいる講師にすぐ質問できます。
オフラインによる指導により、WEB上で教えてもらうより丁寧でわかりやすく解説してもらえます。
また、全額返金保証制度もついているので、実力がつくか不安な人でも大丈夫。
教室型授業でスピーディーにプログラミングを身につけたいあなたには、TECH CAMPがおすすめです。
>> まずは無料カウンセリング!「TECH CAMP」の話を聞いてみる!
まとめ|学習を続けるだけでWEBエンジニアになれる
「90%のエンジニアがプログラミング学習で挫折感を感じた経験がある」
フリーランスである筆者は、過去プログラミングに挑戦して挫折し、学習を放り出してしまった人をたくさん見てきました。
おそらく、プログラミングにチャレンジした人の80〜90%は、実際にエンジニアにならず他の仕事をしています。
この事実からわかることは「プログラミング学習を継続するだけで上位プレイヤーになれる」ということ。
プログラミングに挫折することは当たり前です。
重要なのは、挫折感を感じた時に「プログラミングで心が折れるのは当たり前。もう少し続けてみよう」と気持ちを切り替え、再挑戦できるかどうかです。
WEBエンジニアは、一部の人間にしかなれない天才的な職業ではありません。
しっかりと学習を続ければ、誰にでもなれる職業です。
もちろん、あなたもWEBエンジニアになれます。
心が燃えている今この瞬間から学習を始めてしまいましょう。
まずは「Progate」から挑戦です!