「フリーランスのWebデザイナーになるのって難しいのかな?」
「Webデザイナーって将来性あるの?」
「自分はWebデザイナーに向いているのかな?」
この記事にたどり着いたあなたは、フリーランスWebデザイナーという生き方に憧れを持っているのではないでしょうか。
フリーランスのWebデザイナーは、好きな時間に好きな場所で働くことができる、とても自由な仕事です。
一方でネット上には、Webデザイナーに対するネガティブなコメントも多く見られます。
「WEBデザイナーに将来性はない」
「WEBデザインやるならプログラミングやった方がいい」
結論、Webデザイナーは複数のスキルを掛け合わせることで、需要の高い人材になれます。
決して将来性の低い仕事ではありません。
ただし、付加価値を生むスキルを身につけるためには、一度デザイン会社に転職をして実務経験を積む必要があるでしょう。
この記事では、現役のWeb系フリーランスである筆者が、フリーランスWebデザイナーになる方法や将来性などについて徹底解説していきます。
ストレスが多く窮屈な現状から、早く抜け出したくないですか?
この記事を読めば、フリーデザイナーになる道筋を完全に理解することができます。ぜひ参考にしてください。
- Webデザイナーとして実務経験を積んだ後に独立しよう
- デザインに別のスキルを掛け合わせて市場価値を高めよう
- デザインが楽しくなかったらすぐに撤退しよう
未経験からフリーランスWebデザイナーになることは難しい
結論、未経験からフリーランスWebデザイナーになることはおすすめできません。
Webデザイン会社で経験を積んだ後に独立するのが、最短かつ安全にフリーデザイナーになれるルートです。
なぜ未経験からデザイナーとして独立することが難しいのか?理由は3つあります。
付加価値をつけるのが難しい
Webデザイナーの市場価値は、デザイン以外のスキルの高さ・多さで決まります。
しかし、デザイン作成以外のスキルを独学で身につけるのは、かなり難しいことなのです。
たとえば、マーケティングやセールスライティング、UXのスキルなどは、Webデザインとの相性がとても良いです。
しかし、これらのスキルは実務経験を通してしか身につきません。
未経験からそのまま独立してしまうと、ただデザインが作れるだけのWebデザイナーになってしまいます。
ツールの習得が難しい
Webデザイナーは、業務の中で様々なツールを使います。
専門的な知識が必要なツールが多いため、独学で正しい扱い方を身につけることは困難だといえるでしょう。
実務であれば、先輩から直接使い方を教わりつつ、実践経験を積めます。
独学で勉強するのは非常に遠回り。Webデザインは実践でのみ鍛えられるスキルです。
実績が作れない
実績が作れないのも、未経験からデザイナー独立することの大きなデメリット。
今までどんな仕事をして、どれほどの成果をあげたのかがわからないフリーランスに、仕事を任せたい人はいないでしょう。
たしかに、最初から個人で実績を作るのも無理ではありません。
しかし、最初はかなり小規模で安い仕事しか受けられないため、信頼度を上げるのに時間がかかってしまいます。
デザイン会社に入れば、大きなプロジェクトに携わる機会もあるでしょう。会社で実績を作ってから独立すれば、最初から信頼度が高い状態でスタートできます。
Webデザイナーにまつわる2つの誤解
「WEBデザインって、オシャレなデザインをたくさん作る仕事でしょ?」
「絵が上手いからデザイナーなんて余裕でできるでしょ」
Webデザイナーを芸術的な仕事だと考える人は多いですが、実際は全然違います。
Webデザインはとてもロジカルな作業なので、センスに頼るのは一番危険な行為なのです。
ここからは、Webデザイナーにまつわる2つの誤解について解説していきます。
Webデザイナーにはセンスが必要
- アーティスト……自分の描きたいもの・作りたいものを形にする仕事
- デザイナー……ユーザーにとって最適なものを形にする仕事
Webデザインにセンスはいりません。
なぜなら、デザイナーはユーザーの行動を最適化するためにデザインを作るからです。
そこに、自分の表現したいものや芸術的な筆使いは全く必要ありません。
たとえば、あなたがショッピングサイトで買い物をしたい時、商品の写真が小さくて見えづらかったら、購入する気が失せてしまいますよね。
デザイナーに求められるのは「写真を大きくする」「複数の角度から撮影した写真を用意する」ことで、決して芸術的なイラストを描くことではありません。
ですから、あなたにイラストや芸術の才能がなくても大丈夫。
努力次第で、誰でもご飯の食べられるWebデザイナーになれます。
Webデザイナーはサイトのデザインを作る仕事
サイトのデザインを作るだけが、Webデザイナーの仕事ではありません。
というのも、Webサイトは作って終わりではないからです。Webサイトを立ち上げるのには、必ず何らかの「目的」があります。
集客する、商品を買ってもらう、資料請求をしてもらうなど……
それぞれのサイトの目的達成のために一番適したデザインを作るのが、Webデザイナーの使命です。
サイトの目的を達成するためには、デザイン作成だけでは不十分。
たとえば、集客するならマーケティングスキル、購買や資料請求が目標ならセールスライティングの知識が必要になります。
デザイナーの役割は、多くの人が思っているよりも幅広いものなのです。
Webデザイナーの転職~独立の5ステップ
ここから、Webデザイナーの転職~独立までのステップを具体的に解説していきます。
「自分にできるのかな」と不安を感じているかもしれませんが、心配しなくて大丈夫です!
なぜなら、今回紹介する内容は、誰でも実践できるものに絞ってあるからです。
デザイナーとして活躍する自分を想像しながら読み進めてみてください。
Webデザインの基礎を学ぶ
まずはWebデザインの全体像を理解しましょう。
ポイントは、手を動かしながら学習をすることです。
「わかる」と「できる」には圧倒的な差があります。インプットしたことは、実際に手を動かして身体に覚えさせましょう。
デザインツールは「Photoshop」が主流です。デザイナーは様々なツールを使う必要がありますが、まずはPhotoshopを完璧に使いこなせるようになりましょう。
いきなりスクールに入らない
「よし、デザインを勉強しよう!まずはデザインスクールに入るか!」という発想をする人は多いですが、最初からスクールに入るのはNGです。
なぜなら、勉強をする前では、Webデザインのことを好きになるかどうかがわからないから。
もしスクールに入ってから「Webデザイン、全然楽しくないな」と感じても、その時にはすでに数十万円の学費を支払済みです。
これでは、金銭的に大きな損をすることになってしまいます。
まずはUdemyのデザイン講座や書籍で学習をしてみて、デザインに抵抗を感じなかったらスクールに自己投資しましょう。
PhotoshopでWebサイトを模写する
基礎知識をインプットしたあとは、実際のWebサイトをデザインツールでそっくり真似して再現する練習をします。
これは「模写」と呼ばれる練習です。
模写をすることで、成果を出しているWebサイトの構造や仕組みを身体に覚えさせることができます。
色使いやボタンの大きさ、文章の見せ方など、全ての配置や形に理由があるものです。
「なぜここはこうなっているんだろう?」と考え、仮説を立てながらサイトを模写してみましょう。10~20枚程度こなせば、かなりレベルアップします。
見本のWebサイトは、以下のギャラリーサイトから探してみましょう。
ポートフォリオを作る
ポートフォリオとは、自分の作品や成果物をまとめたもの。転職の際に自己アピールをするために、実績やスキルを掲載します。
スキルや熱量、仕事への姿勢がそのまま反映されるため、ポートフォリオの作成は最重要タスク。一番時間をかけて取り組むべきステップです。
今まで練習で作成したデザインや自分のプロフィール、意気込みをまとめて、一つのWebサイトにまとめましょう。
ポイントは、目的を明確にした上でポートフォリオを作ること。
ポートフォリオを作る目的は「転職活動を成功させるため」ですよね。決して、芸術的で美しいWebサイトを作るのがゴールではありません。
面接官は何を知りたいのか?そのために、どのように情報を掲載すべきか?
実際の業務と同じように、徹底したユーザー思考でポートフォリオサイトを作り上げていきましょう。
転職活動をする
ポートフォリオサイトが完成したら、Webデザイン系会社への転職活動を始めましょう。
転職活動で最も重要なポイントは、面接官に業務内容を質問することです。
というもの、実際にはデザイン業務をほとんどせず、営業や雑務ばかりをさせる会社もあるからです。
採用において、会社と求職者は対等な関係。会社はあなたを評価すると同時に、あなたから選ばれる立場でもあります。
そのため、気になることがあったら遠慮なく質問しましょう。入社してから後悔するのが一番よくありません。
また、求人探しは、サポートが手厚いエージェントサービスを利用しましょう。
「dodaエージェント」「リクルートエージェント」などがおすすめです。
2~3年の実務経験を経て独立する
正社員のWebデザイナーとして数年間経験を積んだら、いよいよ独立のタイミング。
独立のタイミングに正解はありません。「これだけスキルが付いているならもう大丈夫」と自信を持てたタイミングで、思い切って独立しましょう。
副業に取り組む
正社員として働きつつ、副業としてWebデザインの案件にチャレンジしましょう。
副業をすることで、独立前からフリーランスの仕事の流れを理解することができます。
クライアントとのやりとりの仕方や、デザイン案の提案方法、請求書の作成など、フリーランスにはやるべきことがたくさん。
独立後にゼロからスタートするのはとても大変です。
また、クライアントと関係を構築しておけば、独立直後から安定した収入が見込めます。
副業は決して楽ではありませんが、独立後の生活をイメージしながら取り組んでみてください。
案件は「クラウドワークス」「ランサーズ」で探すのがおすすめです。
会社から案件をもらう
独立の際に、勤務していた会社からデザイン案件を頂いてしまいましょう。
実際に勤務していた会社の案件なら、プロジェクトの進め方やデザインルールなどが理解できているので、スムーズに仕事を進められます。
また、会社側としては、どこの誰かわからないフリーランスよりも、スキルレベルが明確なあなたに仕事を任せたいはずです。
独立の際は、引き受けられそうな仕事がないか、あなたから提案してみましょう。
10年後も生き残るフリーランスWebデザイナーの例5選
ここまで「付加価値のあるデザイナーになろう」と繰り返し説明しました。
とはいえ、実際にどのようなスキルを身につければいいか、正直イメージしづらいですよね。
そこでここから、デザインとのスキルの掛け合わせ例を5つ紹介します。
現時点では難しそうに聞こえるかもしれませんが、実務経験を積む中で自然と身に付くスキルも多いのでご安心ください。
Webデザイン×コーディング
デザインに加えて、Webサイトの制作まで一人で請け負うパターンです。王道の掛け合わせ方だといえるでしょう。
実際、クラウドソーシングでは、デザインからコーディングまでを一貫して行う案件が大多数です。
コーディングを習得すれば、受注できる案件の数が倍以上になるため、ぜひ身につけておきたいところ。
サイト制作には、HTMLやCSS、JavaScriptなどの言語や、WordPressについての基礎知識が必要です。
決して難しいスキルではないため、デザインを独学する際に合わせて学習してみましょう。
初心者がプログラミング学習をするなら「Progate」がおすすめ。プログラミングの基礎知識を網羅的に学習できます。
Webデザイン×セールスライティング
セールスライティングは、ユーザーに商品を買ってもらうことに特化したライティングスキルです。
特に、商品の購買・成約が目的のWebサイト(LP)を作るなら、セールスライティングの知識が欠かせません。
企業ならデザイナーとは別にライターがいるかもしれませんが、フリーランスとして働きたいなら自分でもできるようになっておくのがベストです。
広告代理店に勤務すれば、広告コピーの業務などを実務の中で経験できます。
セールスライティングは、正社員として勤務している間に習得しきってしまいましょう。
Webデザイン×UI・UXエンジニア
UI・UXの役割を一言にまとめると「ユーザーが操作しやすいデザインを作る」となります。
UIに優れたアプリといえば「YouTube」でしょう。
動画を再生しながら別の動画を探せたり、自動で再生リストを作ってくれたりと様々な機能がありつつも、操作に迷わないシンプルなデザインになっています。
操作性が高いデザインを作れるデザイナーは、将来的に見てかなり市場価値が高いといえるでしょう。
筆者としても、一番おすすめの掛け合わせ方だと思っています。
とはいえUI・UXはかなり奥が深い概念なので、簡単な書籍に目を通して全体像を把握しておくのがおすすめです。
Webデザイン×広告運用

Web広告のデザインを作り、それを自分で運用するという働き方です。
フリーランスで広告運用をしている人は決して多くはないのですが、実はかなり穴場なポジションなんです。
なぜなら、需要の高さに対して人材が圧倒的に足りていないからです。
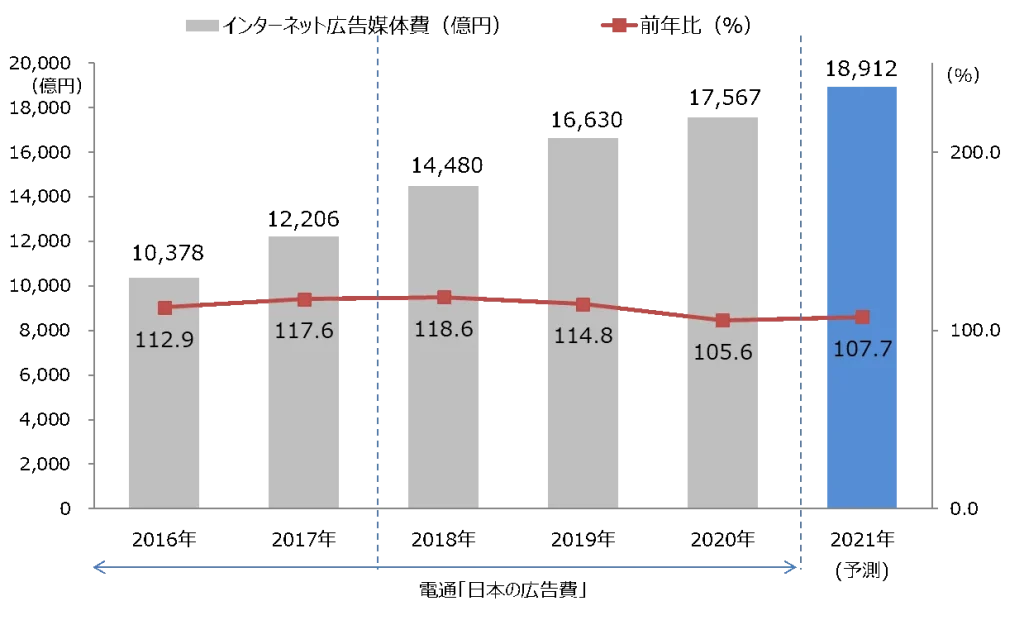
2019年、インターネット広告の予算がテレビの予算を逆転。Web広告の伸びはこれからも続いていくことが予測されます。
そのため、広告運用ができる人材の需要が高まることはほぼ確実だといえるでしょう。
広告運用に興味があるなら、広告を直接扱える業務ができる会社を選んでください。
Webデザイン×ブランディング
企業や商品のイメージを消費者の頭に作り上げる作業が「ブランディング」です。
かなり難易度は高いですが、その分デザイナー人材としての価値もトップレベルでしょう。
たとえば、「ナイキ」というブランドからあなたは何をイメージしますか?
アスリートの〇〇が使っている/スタイリッシュ/かっこいい/理念が素晴らしいなど……今あなたが頭の中でイメージしたこと全てが「ブランド」です。
このような、商品に対する一定のイメージを作ることで、消費者に選ばれる必然性が生まれます。
決して簡単ではないものの、市場価値はバツグン。興味があるなら、ぜひ挑戦してみてください。
フリーランスWebデザイナーの年収
会社員Webデザイナーの平均年収が350~400万円程度であるため、フリーランスの平均年収も同じぐらいだと予測できるでしょう。
とはいえ、獲得する案件の種類や必要スキルにより幅が出るため、フリーランスWebデザイナーの平均年収を一概にいうことはできません。
フリーランスのメリットは、受ける仕事の種類を選べることです。
市場価値の高いスキルをデザインに掛け合わせれば、その分収入も伸びるでしょう。
Webデザインが楽しくなかったらやめよう
Webデザインを勉強する中で「楽しくないな」「なんか違う気がする」と感じたら、辞めちゃってOKです。
Webデザインに向いている人の特徴は「デザインが好きなこと」のみです。
楽しくないことを続けても、成果は出ません。
デザインが大好きでないと厳しい
Webデザイナーとして市場価値を高めるには、デザインが大好きな人とスキルを競い合わなければなりません。
デザインが好きな人はその分成長も早く、成果も出せます。
さらに、成果が出たことでデザインがもっと好きになる……というポジティブなループが発生。
デザインが好きではないと、そもそもこの好循環が発生しないため、ずっとモヤモヤした気持ちを抱えたまま仕事をすることになります。
独立して自由になるために転職をしても、仕事が嫌いでは意味がありませんよね。
とはいえ、学習を始めた当初から「デザイン楽しすぎる!」と感じることはほとんどないはず。
ポジティブな気持ちよりも、「ハマる感じがしないな」「自分には合わないかも」という違和感に敏感になりましょう。
違和感を感じたら早めに撤退です。
フリーランス独立できる仕事は他にもある
デザインが自分に合わなくても、フリーランスを諦めるのはまだ早いです。
フリーランスとして独立できる仕事は、他にもたくさんあります。
Webライター、動画編集、エンジニア、ディレクターなど……きっとあなたにピッタリの仕事があるはずです。
気になるものは、ネット記事や書籍を使って片っ端から学習してみましょう。
「これいいかも」と感じるものだけを続けていけばいいのです。
おすすめのWebデザインスクール3選
「デザイン楽しいかもしれない!」と感じたら、Webデザインスクールで学習するのもアリです。
スクールでは、現役のWebデザイナーから直接スキルを指導してもらえます。
また、フリーランスの講師がいる場合は、これからのキャリア設計についての相談も聞いてもらえるでしょう。
ここでは、おすすめのWebデザインスクールを3つ紹介するので、ぜひ入学を検討してみてください。
テックアカデミー
| 特徴 | フルリモート 週二回のメンタリング制度 毎日15:00~23:00Slackで質問対応 |
| 授業 | テキスト |
| 料金 | Webデザインコース 284,900円~(4週間プラン/社会人) |
| こんな人に おすすめ | 自分のペースで学習したい人 |
TechAcademy(テックアカデミー)のWebデザインコースは、フルリモートでデザインを学習できるスクールです。
テキストを読みつつ課題を提出し、合格点をもらえたら次に進みます。
フルリモート形式ながらも、スタッフと週2回ビデオ面談を行うので、悩みや疑問点をすぐに解消できます。
筆者もテックアカデミーの卒業生ですが、質問対応が早く、スタッフの方も丁寧で優しかった印象です。
スキマ時間で学習したい人や、自分のペースで学習を進めたい人に、テックアカデミーはおすすめだといえるでしょう。
>> TechAcademy(テックアカデミー)の公式サイトを見る
デジタルハリウッドSTUDIO by LIG
| 特徴 | 制作会社が直接運営 アウトプットが多い(課題等) 転職支援あり |
| 授業 | オンライン&通学型 |
| 料金 | Webデザイナー専攻 517,000円(6ヶ月) ※経済産業省「リスキングを通じたキャリアアップ支援事業」の対象 →受講料の最大70%キャッシュバック(上限56万円) |
| こんな人に おすすめ | じっくりとスキルを身につけたい人 一人だと勉強が続かない人 |
デジタルハリウッドSTUDIO by LIGは、Web制作会社LIGが直接運営しているデザイナースクール。
デザインスキルだけでなく、コーディングやマーケティング、ディレクションなど、市場価値の高いスキルを複数身につけられます。
また、アウトプット量が多いのもデジタルハリウッドSTUDIOの特徴。
卒業課題で制作するサイトは、そのままポートフォリオとして転職時に利用できます。
>> デジタルハリウッドSTUDIO by LIGの公式サイトを見る
Famm
| 特徴 | オンライン授業 シッター無料手配 1ヶ月の短期集中プログラム |
| 授業 | オンラインor通学型 |
| 料金 | 184,800円(1ヶ月) |
| こんな人に おすすめ | 子育てをしながらフリーランスを目指したい人 |
「デザイナーに興味があるけど、子育てが大変」
子育てをしながらフリーランスデザイナーを目指すなら「Famm」一択です。
Fammには、講座の受講中に無料でベビーシッターを手配してくれるサービスがあります。
子どもがいる人も、安心して講義に集中できるでしょう。
また、カリキュラムは1ヶ月の短期集中型。1ヶ月でも幅広いスキルを身につけられる他、卒業後も無料で追加の動画教材を閲覧できます。
子育てとキャリア設計を両立したい人に、Fammはおすすめのスクールです。
没頭すればいつの間にかフリーランスになっている
Webデザイナーとして独立するまでのステップを、詳細に解説してきました。
あなたは今「本当に自分にできるのかな?逆に不安になってきた」と感じているかもしれません。
たしかに、フリーデザイナーとして生計を立てていくのは簡単なことではありません。独立までの過程で、何度も壁にぶつかることでしょう。
しかし、そこまで不安になる必要はありません。
フリーランスの人に話を聞くと、「目の前のことに熱中していたら、いつの間にか独立していた」と言っていることが多いです。
ですから、もしあなたがWebデザインに楽しさを覚えるなら、その時点でデザイナーの才能があるといえます。
あとはデザインに没頭し、120%楽しみ続けるだけ。それだけで、勝手にフリーランス独立へと近づいていけます。
この記事を読み終わったら、ぜひすぐにPhotoshopをダウンロードして、書籍やサイトを見ながら操作してみてください。